OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Last updated 15 maio 2024

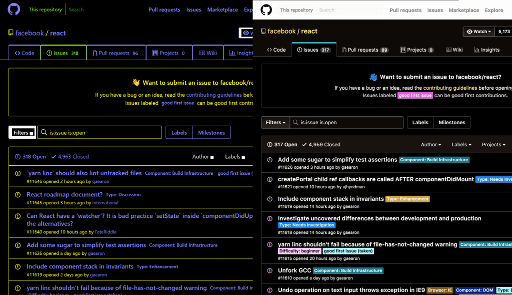
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

Quick(er) Note on ARIA and Windows High Contrast Mode

Writing CSS with Accessibility in Mind, by Manuel Matuzovic

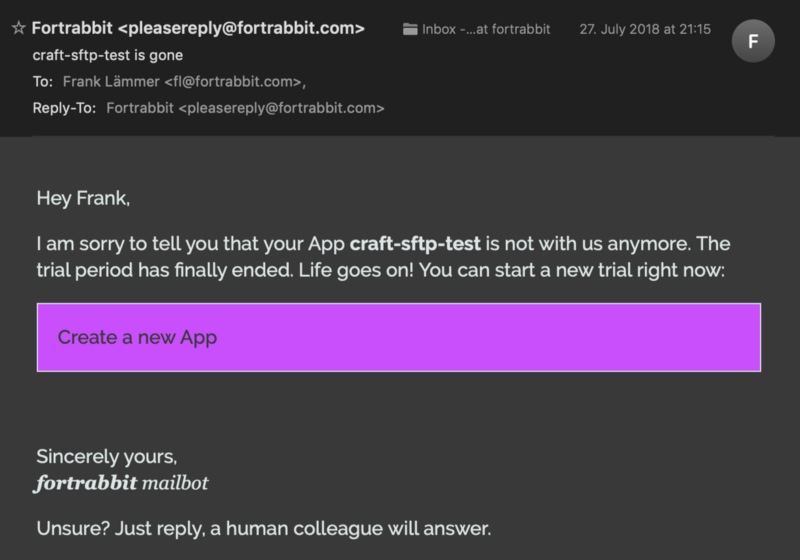
How to get dark mode working with CSS, by Frank Lämmer

Forced colors explained: A practical guide

Quick(er) Note on ARIA and Windows High Contrast Mode

Use of color – Make WordPress Accessible

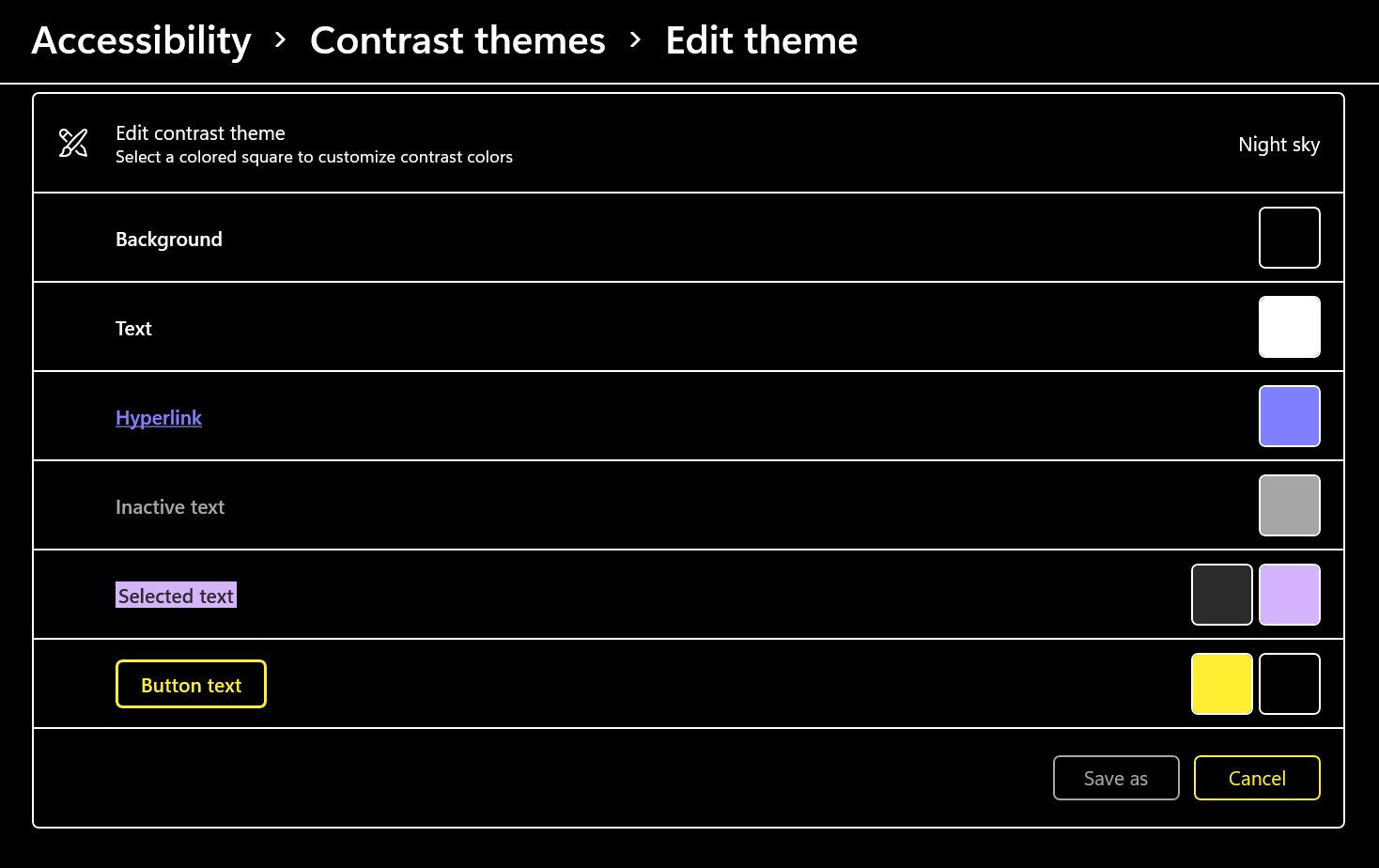
Working with High Contrast Mode

Use of color – Make WordPress Accessible

How to get dark mode working with CSS

Assistive technology: Operating System and Browser Accessibility

Writing CSS with Accessibility in Mind, by Manuel Matuzovic

WHCM and System Colors — Adrian Roselli
Recomendado para você
-
 Inverted Colors on Generic Android Phone Fix15 maio 2024
Inverted Colors on Generic Android Phone Fix15 maio 2024 -
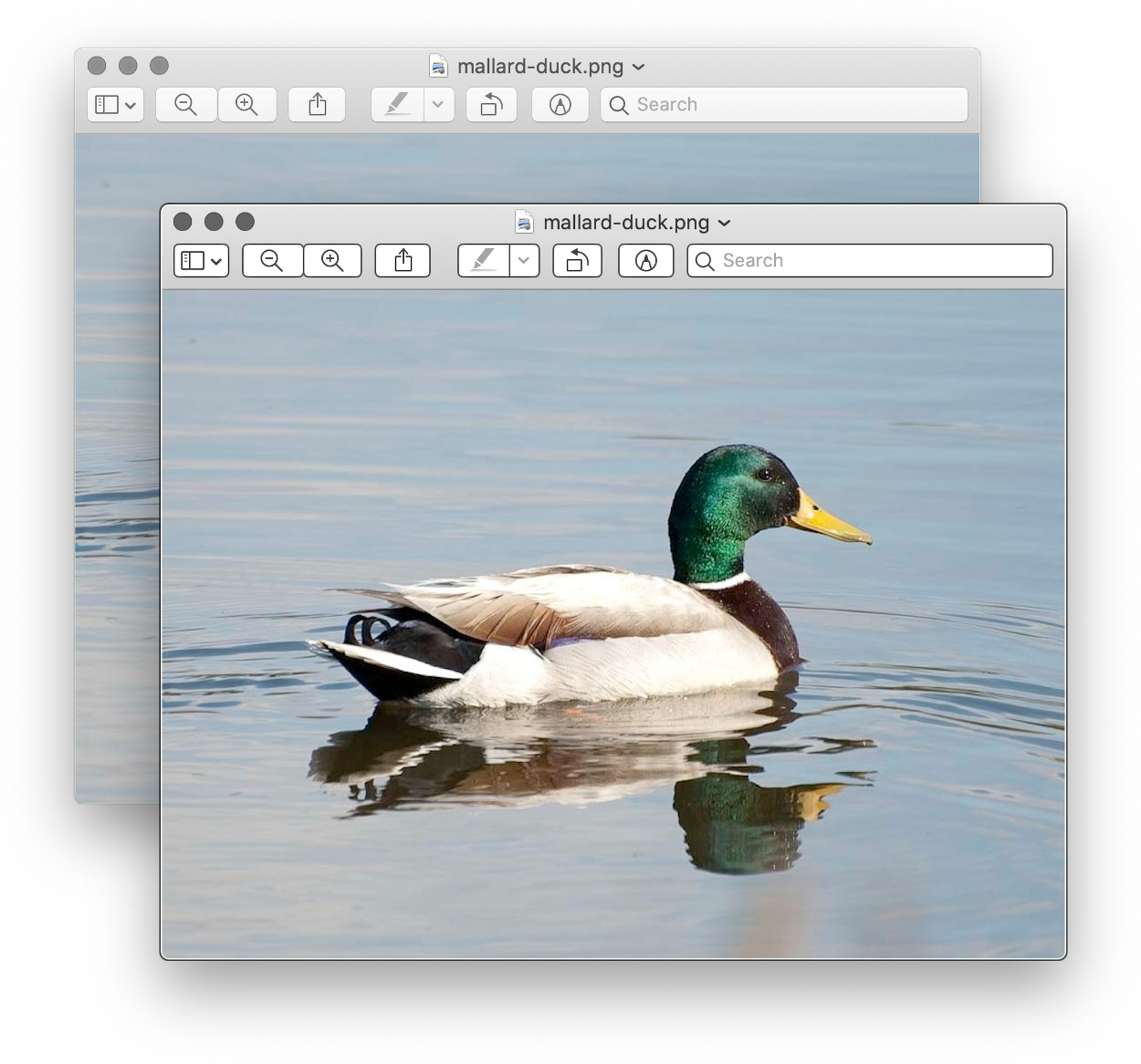
![How to Invert Colors in Digital Photos?[2023]](https://images.wondershare.com/filmora/article-images/mac-preview-invert-color.jpg) How to Invert Colors in Digital Photos?[2023]15 maio 2024
How to Invert Colors in Digital Photos?[2023]15 maio 2024 -
 Inverted Colors Samsung Galaxy Fix15 maio 2024
Inverted Colors Samsung Galaxy Fix15 maio 2024 -
 9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech15 maio 2024
9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech15 maio 2024 -
Is there an app for Android that inverts colors (black background and white text) without inverting pics? - Quora15 maio 2024
-
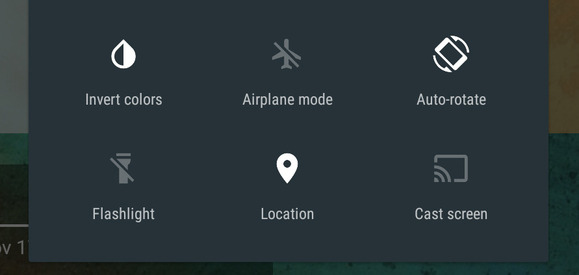
 How to remove “Invert Colors” options on Android Lollipop.15 maio 2024
How to remove “Invert Colors” options on Android Lollipop.15 maio 2024 -
 Android: inverted color on dark mode - Stack Overflow15 maio 2024
Android: inverted color on dark mode - Stack Overflow15 maio 2024 -
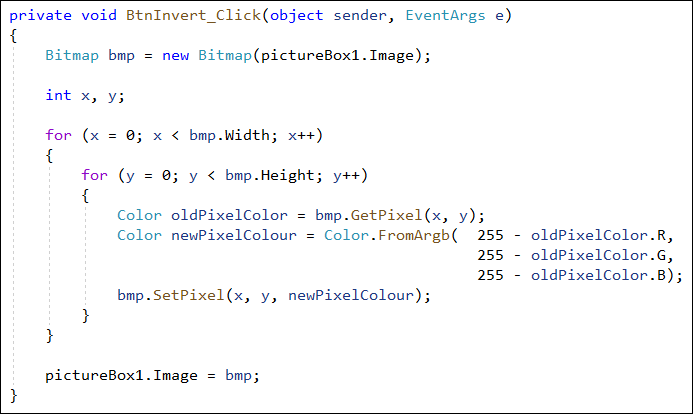
 Invert Pixel Colours15 maio 2024
Invert Pixel Colours15 maio 2024 -
 Tip: How to Get Rid of Invert Colors Quick Settings Tile on Your Moto X15 maio 2024
Tip: How to Get Rid of Invert Colors Quick Settings Tile on Your Moto X15 maio 2024 -
How to turn off colour inversion or negative colours on my Xperia15 maio 2024
você pode gostar
-
 Coloring page - Kung Fu Panda15 maio 2024
Coloring page - Kung Fu Panda15 maio 2024 -
 CFORCE 625 TOURING 2023 – De Marco Yamaha15 maio 2024
CFORCE 625 TOURING 2023 – De Marco Yamaha15 maio 2024 -
 Portugués vía/por Skype on Tumblr15 maio 2024
Portugués vía/por Skype on Tumblr15 maio 2024 -
 File:Micrologo Nintendo.svg - Wikipedia15 maio 2024
File:Micrologo Nintendo.svg - Wikipedia15 maio 2024 -
 PES 2021: TUTORIAL DE FALTAS COMPLETO - Arena Virtual - Master Liga e Campeonatos de Fifa e PES15 maio 2024
PES 2021: TUTORIAL DE FALTAS COMPLETO - Arena Virtual - Master Liga e Campeonatos de Fifa e PES15 maio 2024 -
 Snow-Queen-Scene-Maker-Azaleas-Dolls-Kagami Hiiragi 215 maio 2024
Snow-Queen-Scene-Maker-Azaleas-Dolls-Kagami Hiiragi 215 maio 2024 -
 I'm Becoming a Professional Boxer… (Chess Boxing?)15 maio 2024
I'm Becoming a Professional Boxer… (Chess Boxing?)15 maio 2024 -
 How to insert a tick or cross symbol in Microsoft Word and Excel15 maio 2024
How to insert a tick or cross symbol in Microsoft Word and Excel15 maio 2024 -
 Knower (duo) - Wikipedia15 maio 2024
Knower (duo) - Wikipedia15 maio 2024 -
/i.s3.glbimg.com/v1/AUTH_bc8228b6673f488aa253bbcb03c80ec5/internal_photos/bs/2022/q/G/vgtkCTSR2Hco60GL5sQg/ficha-palmeiras-x-juazeirense.png) Palmeiras x Juazeirense: veja onde assistir, escalações15 maio 2024
Palmeiras x Juazeirense: veja onde assistir, escalações15 maio 2024